زبان HTML چیست؟

با سپهر دیجیتال همراه باشید
زبان برنامه نویسی HTML چیست؟
روزانه به سایتهای زیادی سر میزنیم که هر کدام به شکلی برایمان جذاب هستند و ممکن است ما را به این فکر بیندازند که این سایتها چطور ساخته شدند؟ اگر به چند سال قبل برگردیم و نگاهی به اولین سایتهای منتشرشده در وب بیندازیم، میبینیم که صفحات آنها تنها از چند المان ساده و ابتدایی تشکیل شدهاند.

HTML مخفف چیست ؟
HTML سرنامی برای عبارت HyperText Markup Language به معنی زبان نشانهگذاری ابرمتن است. مفهوم دو کلمه HyperText و Markup ممکن است در ابتدا پیچیده و گنگ به نظر برسد، بنابراین، در ادامه این بخش توضیحات بیشتر درباره هر کدام ارائه شده است.
تگ های HTML چه هستند ؟
این تگ های HTML است که یک متن معمولی را از کد HTML تفکیک میکنند. تگها یا برچسبهای HTML بین یک علامت کوچکتر و یک علامت بزرگتر یا در واقع در داخل پرانتز گوشهدار (Angle-Bracket) مثل <angle bracket> قرار میگیرند. امکان قرار دادن همه نوع چندرسانه مثل عکس، جدول و موارد دیگر در یک صفحه وب، به وسیله تگهای HTML وجود دارد. تنها لازم است آنچه که مرورگر باید در صفحه رندر (Render | پردازش) کند را تعیین و مشخص کرد. تگهای مختلف کارهای مختلفی انجام میدهند. وقتی صفحه از طریق مرورگر مشاهده میشود، تگها دیده نمیشوند اما تأثیری که تگها ایجاد میکنند قابل ملاحظه است.

علامتگذاری متن
در این بخش، برخی از عناصر اصلی HTML که برای علامتگذاری متن استفاده میشوند را معرفی میکنیم.
عنوانها (Headings)
عنصر هدینگ به شما اجازه میدهد تا عناوین و زیرعنوانهای متن خود را مشخص کنید. یک سند HTML، درست مانند یک کتاب دارای عنوان اصلی، عنوان فصل، زیرنویس و… است. HTML دارای ۶ سطح عنوان است که از <1> تا <6> را پوشش میدهد. معمولا برای داخل متن از سطح ۳ و ۴ استفاده میشود.

ابزارهای مورد نیاز برای یادگیری طراحی سایت
با توجه به سرعت تغییرات و پیشرفت تکنولوژی در دنیای امروز، بروز بودن برای برنامه نویس امری غیرقابل چشم پوشی است. بنابراین برنامه نویسان باید به بروزترین و بهترین ابزار برنامه نویسی مجهز شوند. محیطهای توسعه برنامه نویسی و ویرایشگرهای متن به عنوان ابزارهای اصلی برنامه نویس از این موضوع پیروی میکنند. اگر ابزارهای درستی انتخاب کنیم و به خوبی آنها را به کار بگیریم، مسیر طراحی سایت برای ما جذابتر و آسانتر میشود.

چطوری HTML شروع کنم؟
اگر به دنبال نرم افزاری کم حجم و حرفه ای هستید بدون شک نرم افزار برنامه نویسی نوت پد پلاس پلاس Notepad++ یکی از بهترین گزینه های ممکن است این نرم افزار طراحی سایت و برنامه نویسی از بسیاری از زبان های اسکریپت نویسی و کدنویسی ( بیش از ۵۰ زبان ) پشتیبانی می کند برخی از این زیان ها عبارتند از : php , asp , java , jquery , html , css , Htaccess و … هستند . از ویژگی های نوت پد پلاس پلاس می توان به متن باز و رایگان بودن آن اشاره کرد . جهت دانلود آخرین نسخه از نرم افزار برنامه نویسی نوت پد پلاس پلاس Notepad++ با ما همراه باشید .

یکی از دلایل محبوبیت این برنامه میان طراحان سایت سادگی و راحتی کار با آن در کنار حجم کم می باشد بطوریکه بسیاری از نیازهای برنامه نویسان را رفع کرده و دیگر نیازی به نرم افزار دیگری برای انجام پروژه هایتان احساس نخواهید کرد . برنامه با زبان فارسی سازگاری دارد و از utf-8 پشتیبانی می کند از دیگر قابلیتهای آن امکان پرینت کدهای نوشته شده می باشد از آنجا که این نرم افزار رایگان می باشد براحتی با مراجعه به سایت سازنده برنامه در ادرس notepad-plus-plus.org همیشه می توان آخرین نسخه نرم افزار برنامه نویسی Notepad++ را دانلود کرد .
آموزش نحوه ایجاد فایل HTML در نرم افزار Notepad ویندوز
پس لطفا اگر از ویندوز استفاده مینمایید نرم افزار NotePad ویندوز را اجرا نمایید و اگر از سیستم عامل Mac استفاده مینمایید نرم افزار TextEdit را اجرا نمایید.
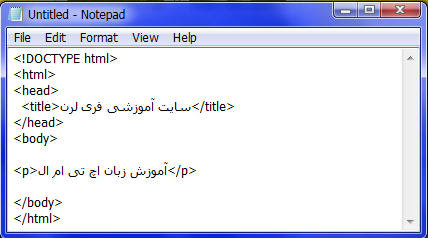
بعد از اینکه نرم افزار مورد نظرمون رو را اجرا کردیم، نوبت میرسه به نوشتن دستورات HTML، چون فعلن ما چیزی از HTML یاد نگرفتیم پس نگران نباشید شما برای اینکه فقط نحوه ایجاد فایل HTML را ببینید لطفا نرم افزار NotePad رو که باز کردید دستورات زیر را در آن کپی و در نهایت پیست (Paste) نمایید.
(چه بهتر که دستورات زیر رو خودتون با دست خودتون تایپ کنید)

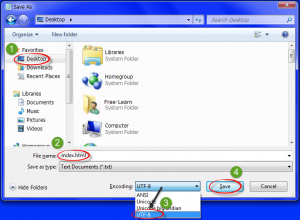
خب حالا نوبت میرسه به ذخیره فایل HTML مون، در نرم افزار NotePad از منوی File بروی گزینه Save as کلیک نمایید،حال در پنجره ای که باز میشه باید محل ذخیره فایل + نام فایل HTML مون رو مشخص و در نهایت بروی گزینه Save کلیک نماییم.

توجه داشته باشید که باید بصورت دستی پس از نام فایل یک نقطه (.) گذاشته سپس پسوند یا فرمت فایل را به دو صورت html. یا htm. وارد نمایید و همچنین در قسمت Encoding باید گزینه UTF-8 را انتخاب نمایید.
در آخرین مرحله میرسیم به اجرای فایل HTML مون، چون پسوند فایل مون html یا htm می باشد سیستم بطور خودکار اونو از طریق یک مرورگر اجرا خواهد کرد ولی اگر برای شما چنین نشد لطفا بروی فایل کلیک راست نموده سپس در قسمت Open with یک مرورگر اینترنتی را انتخاب نمایید.